服务端渲染 Node 层直接获取数据 在 Egg 项目如果使用模板引擎规范时通是过 render 方法进行模板渲染,render 的第一个参数模板路径,第二个参数时模板渲染数据. 如如下调用方式: async index(ctx) { // 获取...
”AS async c const nc node sync vue vue路由 前端 前端开发 大数据 数据 服务端 路由“ 的搜索结果
permission里面通过请求数据接口加载封装为vue路由...本文场景十用户访问网站,请求后端菜单目录的数据接口,然后菜单数据封装为前端路由结构,通过和路由文件中定义的静态路由做拼接,组成最终的路由,在前端显示。
在前端开发过程中,有三驾马车组成:JS、CSS、HTML,JS负责页面交互,CSS负责页面样式,HTML负责页面结构,这三大块也是在实际开发中必备内容,关于三者所起到的作用不用说读者就知道。本文想要分享路由守卫/路由...
用户可以添加新的分类,分类和路由的显示方式一致,拥有和路由相同的逻辑,故而采用通过服务端返回数据生成动态路由的方式解决。既然是动态路由,所以需要响应式,当路由数据发生变化时,可以及时的获取通知。页面上...
在前端开发的时候,路由跳转是非常经典的知识点之一,对于刚入门的开发者来说,可能会一知半解,那么本篇博文就来分享一下前端开发过程中路由跳转的使用,以及在路由跳转中可能会遇到的问题和注意事项,该知识点比较...
在路由的过程中,后者也称为后者也称为(数据)交换。交换相对来说比较简单,而选择路径很复杂。 前端路由 前端路由的核心是:改变URL,但是页面不进行整体的刷新。根据不同的hash地址,展示不同前端组件.
前端路由原理解析(含代码实现)
标签: 前端 路由
关于前端路由你可能需要知道的内容什么是路由? 前端路由出现之前又是怎么实现路由的?前端路由hash 路由history 路由前端路由的缺点总结 写在正文前: 作为一位已经工作了两年的前端 CRUD boy, 整日潜水在论坛看见各位...
动态路由 后台管理系统,大部分都会涉及到权限控制这一项需求,即:根据不同登录角色渲染不同页面功能 现在主流有两种方式: 前端控制 逻辑简单,上手快 ...可以参考:动态路由前端控制还是后端控制?
前端路由和后端路由
标签: 前端 后端 javascript
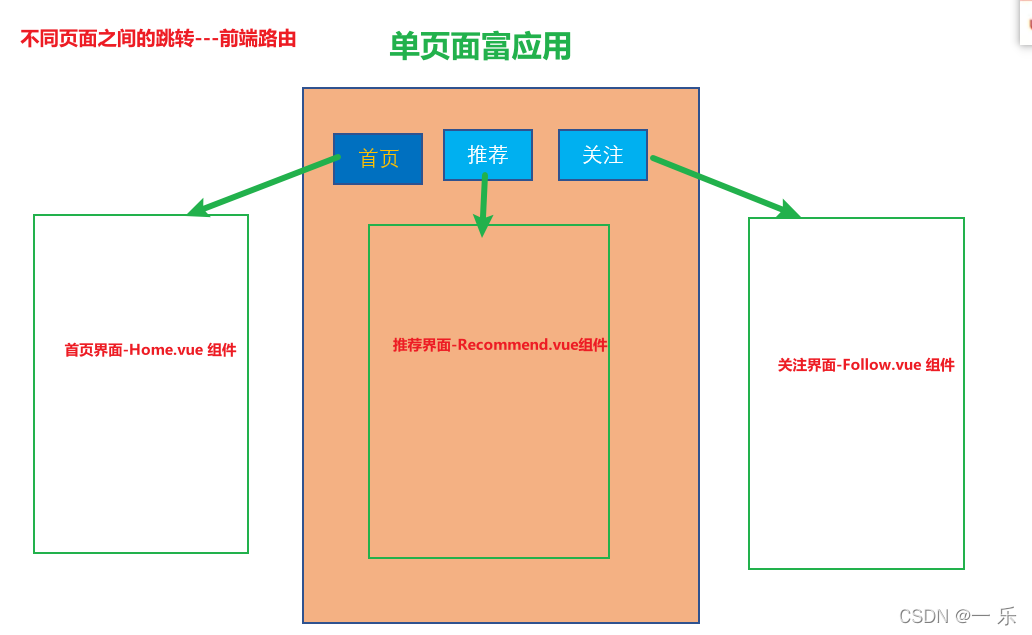
前端路由 路由:简单的说,路由是根据不同的 url 地址展示不同的内容或页面。(把信息从原地址传输到目的地的活动) 单页面应用 1、单页面是指整个项目只有一个页面,页面显示的内容被抽离为一个一个小的组件。...
本文主要是从三个方面学习服务端渲染,内容整理自多个博客。 服务端渲染是什么?什么是服务端渲染?(服务端渲染的运行机制) 为什么使用服务端渲染?服务端渲染解决了什么问题? 什么情况下使用服务端渲染?...
前端动态路由,权限路由 1.定义静态路由 2.用户登录时调接口获取用户信息(接口一),...4.在路由钩子beforEach中去调接口获取菜单(路由)数据(接口二),递归处理该数据为前端可用数据,使用addroutes加入到router里面
在前后端分离的项目中,前端一般使用 SPA 单页面应用模式来开发项目。那么,什么是 SPA 呢?单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序...
前端路由模式详解(hash和history) 前端路由有两种模式:hash 模式和 history 模式,接下来分析这两种模式的实现方式和优缺点。 hash 模式 hash 模式是一种把前端路由的路径用井号 # 拼接在真实 URL 后面的模式。当...
一个公司的办公系统,超级管理员登陆可以看到所有的页面,而普通员工账号登录可能无法看到人员管理等页面,比如公司的员工个人资料页面只有人力资源部门有权利看,其他部门的员工是不允许查看公司员工信息数据的。...
1.第一种就是我们前端这边把路由写好,登录的时候根据用户的角色权限来动态展示路由,(前端控制路由) 详情可以看看这个人写的,感觉挺好的https://segmentfault.com/a/1190000009275424,我当时看这个项目看了好久才...
后端路由和前端路由
标签: javascript 前端
前端路由的两种模式介绍(hash & history)
咱们今天说说VUE路由的hash模式与history模式的区别,这个也是面试常问的问题,不要小看这道题其实问到这里的时候那个面试官应该是个大牛,开发经验丰富,这个题其实就是考验你的开发经验是否属实。 咱们来看看小白...
什么是前端路由路由,引导、指路之意。...所谓的前端路由,拥有这样一种能力:客户端浏览器可以不依赖服务端,根据不同的URL渲染不同的视图页面。前端路由的存在合理性在Ajax之剑还未亮出,前端仍处于襁褓之...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地